插件链接
https://github.com/ylqjgm/LoveKKComment
模版
下载安装后,插件theme目录下有三个模版,自己进行修改就可以
模版变量
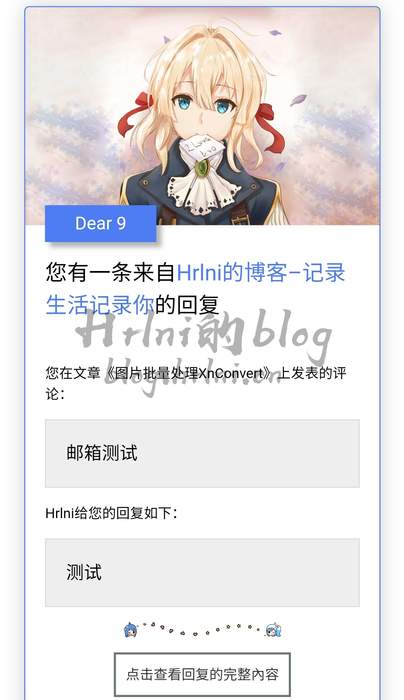
模版美化
演示
代码
<div style="background: white;
width: 95%;
max-width: 800px;
margin: auto auto;
border-radius: 5px;
border:orange 1px solid;
overflow: hidden;
-webkit-box-shadow: 0px 0px 20px 0px rgba(0, 0, 0, 0.12);
box-shadow: 0px 0px 20px 0px rgba(0, 0, 0, 0.18);">
<header style="overflow: hidden;">
<img style="width:100%;z-index: 666;" src="https://cdn.jsdelivr.net/gh/moezx/cdn@3.1.4/img/other/head.jpg">
</header>
<div style="padding: 5px 20px;">
<p style="position: relative;
color: white;
float: left;
z-index: 999;
background: #4e7cf2;
padding: 5px 30px;
margin: -25px auto 0 ;
box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.30)">Dear {author}</p>
<br>
<h3>您有一条来自<a style="text-decoration: none;color: #4e7cf2 " target="_blank" href="' . home_url() . '/">{blogName}</a>的回复</h3>
<br>
<p style="font-size: 14px;">您在文章《{title}》上发表的评论:</p>
<p style="border-bottom:#ddd 1px solid;border-left:#ddd 1px solid;padding-bottom:20px;background-color:#eee;margin:15px 0px;padding-left:20px;padding-right:20px;border-top:#ddd 1px solid;border-right:#ddd 1px solid;padding-top:20px">{text}</p>
<p style="font-size: 14px;">{replyAuthor}给您的回复如下:</p>
<p style="border-bottom:#ddd 1px solid;border-left:#ddd 1px solid;padding-bottom:20px;background-color:#eee;margin:15px 0px;padding-left:20px;padding-right:20px;border-top:#ddd 1px solid;border-right:#ddd 1px solid;padding-top:20px">{replyText}</p>
<div style="text-align: center;">
<img src="https://cdn.jsdelivr.net/gh/moezx/cdn@3.1.4/img/other/hr.png" alt="hr" style="width:100%;
margin:5px auto 5px auto;
display: block;">
<a style="text-transform: uppercase;
text-decoration: none;
font-size: 14px;
border: 2px solid #6c7575;
color: #2f3333;
padding: 10px;
display: inline-block;
margin: 10px auto 0; " target="_blank" href="{permalink}">点击查看回复的完整內容</a>
</div>
<p style="font-size: 12px;text-align: center;color: #999;">本邮件为系统自动发出,请勿直接回复<br>
© {blogName}</p>
</div>
</div>美化后的插件
https://hrlni.lanzous.com/ibVGWjexuij
这个评论审核通过的通知不起作用,有能力的大佬修复一下


好看