搜索到
6
篇与
Typecho
的结果
-
 虚拟主机的伪静态下80转跳443代码 写在前面买了个虚拟主机可以设置ssl证书设置之后发现只能设置一个,开启强制https访问,一个没有证书的网站会显示证书不正确,要利用.htaccess伪静态各自设置所以.htaccess伪静态强制https跳转访问根目录RewriteEngine On RewriteCond %{SERVER_PORT} 80 RewriteRule ^(.*)$ https://loveyjn.ml/$1 [R,L]子目录RewriteEngine On RewriteCond %{SERVER_PORT} 80 RewriteCond %{REQUEST_URI} soft RewriteRule ^(.*)$ https://loveyjn.ml/这里是子目录 [R,L]如果你要设置伪静态就这样写RewriteEngine On RewriteCond %{SERVER_PORT} 80 RewriteRule ^(.*)$ https://loveyjn.ml/index.php/$1 [R,L]然后在后台设置地址重写即可
虚拟主机的伪静态下80转跳443代码 写在前面买了个虚拟主机可以设置ssl证书设置之后发现只能设置一个,开启强制https访问,一个没有证书的网站会显示证书不正确,要利用.htaccess伪静态各自设置所以.htaccess伪静态强制https跳转访问根目录RewriteEngine On RewriteCond %{SERVER_PORT} 80 RewriteRule ^(.*)$ https://loveyjn.ml/$1 [R,L]子目录RewriteEngine On RewriteCond %{SERVER_PORT} 80 RewriteCond %{REQUEST_URI} soft RewriteRule ^(.*)$ https://loveyjn.ml/这里是子目录 [R,L]如果你要设置伪静态就这样写RewriteEngine On RewriteCond %{SERVER_PORT} 80 RewriteRule ^(.*)$ https://loveyjn.ml/index.php/$1 [R,L]然后在后台设置地址重写即可 -

-
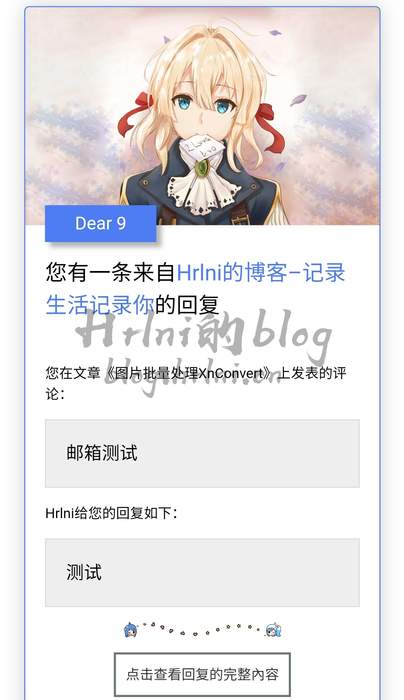
 评论邮件回复插件与自定义模版 插件链接https://github.com/ylqjgm/LoveKKComment模版下载安装后,插件theme目录下有三个模版,自己进行修改就可以模版变量{card-default width="100%" label="approved.html"}{blogUrl}:博客地址{blogName}:博客名称{author}:评论者名称{permalink}:文章链接{title}:文章标题{text}:评论内容{/card-default}{card-default width="100%" label="author.html"}author.html内变量与approved.html内变量一致。{/card-default}{card-default width="100%" label="reply.html"}{blogUrl}:博客地址{blogName}:博客名称{author}:被回复者名称{permalink}:文章链接{title}:文章标题{text}:被回复者评论内容{replyAuthor}:回复者名称{replyText}:回复内容{/card-default}模版美化演示代码 <div style="background: white; width: 95%; max-width: 800px; margin: auto auto; border-radius: 5px; border:orange 1px solid; overflow: hidden; -webkit-box-shadow: 0px 0px 20px 0px rgba(0, 0, 0, 0.12); box-shadow: 0px 0px 20px 0px rgba(0, 0, 0, 0.18);"> <header style="overflow: hidden;"> <img style="width:100%;z-index: 666;" src="https://cdn.jsdelivr.net/gh/moezx/cdn@3.1.4/img/other/head.jpg"> </header> <div style="padding: 5px 20px;"> <p style="position: relative; color: white; float: left; z-index: 999; background: #4e7cf2; padding: 5px 30px; margin: -25px auto 0 ; box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.30)">Dear {author}</p> <br> <h3>您有一条来自<a style="text-decoration: none;color: #4e7cf2 " target="_blank" href="' . home_url() . '/">{blogName}</a>的回复</h3> <br> <p style="font-size: 14px;">您在文章《{title}》上发表的评论:</p> <p style="border-bottom:#ddd 1px solid;border-left:#ddd 1px solid;padding-bottom:20px;background-color:#eee;margin:15px 0px;padding-left:20px;padding-right:20px;border-top:#ddd 1px solid;border-right:#ddd 1px solid;padding-top:20px">{text}</p> <p style="font-size: 14px;">{replyAuthor}给您的回复如下:</p> <p style="border-bottom:#ddd 1px solid;border-left:#ddd 1px solid;padding-bottom:20px;background-color:#eee;margin:15px 0px;padding-left:20px;padding-right:20px;border-top:#ddd 1px solid;border-right:#ddd 1px solid;padding-top:20px">{replyText}</p> <div style="text-align: center;"> <img src="https://cdn.jsdelivr.net/gh/moezx/cdn@3.1.4/img/other/hr.png" alt="hr" style="width:100%; margin:5px auto 5px auto; display: block;"> <a style="text-transform: uppercase; text-decoration: none; font-size: 14px; border: 2px solid #6c7575; color: #2f3333; padding: 10px; display: inline-block; margin: 10px auto 0; " target="_blank" href="{permalink}">点击查看回复的完整內容</a> </div> <p style="font-size: 12px;text-align: center;color: #999;">本邮件为系统自动发出,请勿直接回复<br> © {blogName}</p> </div> </div>美化后的插件https://hrlni.lanzous.com/ibVGWjexuij这个评论审核通过的通知不起作用,有能力的大佬修复一下
评论邮件回复插件与自定义模版 插件链接https://github.com/ylqjgm/LoveKKComment模版下载安装后,插件theme目录下有三个模版,自己进行修改就可以模版变量{card-default width="100%" label="approved.html"}{blogUrl}:博客地址{blogName}:博客名称{author}:评论者名称{permalink}:文章链接{title}:文章标题{text}:评论内容{/card-default}{card-default width="100%" label="author.html"}author.html内变量与approved.html内变量一致。{/card-default}{card-default width="100%" label="reply.html"}{blogUrl}:博客地址{blogName}:博客名称{author}:被回复者名称{permalink}:文章链接{title}:文章标题{text}:被回复者评论内容{replyAuthor}:回复者名称{replyText}:回复内容{/card-default}模版美化演示代码 <div style="background: white; width: 95%; max-width: 800px; margin: auto auto; border-radius: 5px; border:orange 1px solid; overflow: hidden; -webkit-box-shadow: 0px 0px 20px 0px rgba(0, 0, 0, 0.12); box-shadow: 0px 0px 20px 0px rgba(0, 0, 0, 0.18);"> <header style="overflow: hidden;"> <img style="width:100%;z-index: 666;" src="https://cdn.jsdelivr.net/gh/moezx/cdn@3.1.4/img/other/head.jpg"> </header> <div style="padding: 5px 20px;"> <p style="position: relative; color: white; float: left; z-index: 999; background: #4e7cf2; padding: 5px 30px; margin: -25px auto 0 ; box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.30)">Dear {author}</p> <br> <h3>您有一条来自<a style="text-decoration: none;color: #4e7cf2 " target="_blank" href="' . home_url() . '/">{blogName}</a>的回复</h3> <br> <p style="font-size: 14px;">您在文章《{title}》上发表的评论:</p> <p style="border-bottom:#ddd 1px solid;border-left:#ddd 1px solid;padding-bottom:20px;background-color:#eee;margin:15px 0px;padding-left:20px;padding-right:20px;border-top:#ddd 1px solid;border-right:#ddd 1px solid;padding-top:20px">{text}</p> <p style="font-size: 14px;">{replyAuthor}给您的回复如下:</p> <p style="border-bottom:#ddd 1px solid;border-left:#ddd 1px solid;padding-bottom:20px;background-color:#eee;margin:15px 0px;padding-left:20px;padding-right:20px;border-top:#ddd 1px solid;border-right:#ddd 1px solid;padding-top:20px">{replyText}</p> <div style="text-align: center;"> <img src="https://cdn.jsdelivr.net/gh/moezx/cdn@3.1.4/img/other/hr.png" alt="hr" style="width:100%; margin:5px auto 5px auto; display: block;"> <a style="text-transform: uppercase; text-decoration: none; font-size: 14px; border: 2px solid #6c7575; color: #2f3333; padding: 10px; display: inline-block; margin: 10px auto 0; " target="_blank" href="{permalink}">点击查看回复的完整內容</a> </div> <p style="font-size: 12px;text-align: center;color: #999;">本邮件为系统自动发出,请勿直接回复<br> © {blogName}</p> </div> </div>美化后的插件https://hrlni.lanzous.com/ibVGWjexuij这个评论审核通过的通知不起作用,有能力的大佬修复一下 -
 Typecho文章内添加表情 前言因为Typecho的字节问题,表情都是超过2字节的默认的2字节存储不了需要将数据库编码改为utf-8mb4代码在数据库里面执行以下代码[alt type="warning"]请备份数据库文件[/alt] alter table typecho_comments convert to character set utf8mb4 collate utf8mb4_general_ci; alter table typecho_contents convert to character set utf8mb4 collate utf8mb4_general_ci; alter table typecho_fields convert to character set utf8mb4 collate utf8mb4_general_ci; alter table typecho_metas convert to character set utf8mb4 collate utf8mb4_general_ci; alter table typecho_options convert to character set utf8mb4 collate utf8mb4_general_ci; alter table typecho_relationships convert to character set utf8mb4 collate utf8mb4_general_ci; alter table typecho_users convert to character set utf8mb4 collate utf8mb4_general_ci;网站根目录数据库配置文件config.inc.php,在60行 'charset' => 'utf8mb4', // 将原来的utf8修改为 utf8mb4表情😁
Typecho文章内添加表情 前言因为Typecho的字节问题,表情都是超过2字节的默认的2字节存储不了需要将数据库编码改为utf-8mb4代码在数据库里面执行以下代码[alt type="warning"]请备份数据库文件[/alt] alter table typecho_comments convert to character set utf8mb4 collate utf8mb4_general_ci; alter table typecho_contents convert to character set utf8mb4 collate utf8mb4_general_ci; alter table typecho_fields convert to character set utf8mb4 collate utf8mb4_general_ci; alter table typecho_metas convert to character set utf8mb4 collate utf8mb4_general_ci; alter table typecho_options convert to character set utf8mb4 collate utf8mb4_general_ci; alter table typecho_relationships convert to character set utf8mb4 collate utf8mb4_general_ci; alter table typecho_users convert to character set utf8mb4 collate utf8mb4_general_ci;网站根目录数据库配置文件config.inc.php,在60行 'charset' => 'utf8mb4', // 将原来的utf8修改为 utf8mb4表情😁 -
 怎么自适应插入bilibili视频 介绍用过哔哩哔哩的朋友都知道,这个平台视频种类多,最重要的还没有广告,在自己的网站文章中插入B站视频无疑是很不错的选择了。但是呢,直接复制B站的代码粘贴的话,手机端还可以,电脑会很小,对用户不是很友好,像这样: 修改版分享代码插入演示 修改后的分享代码已经实现了自适应,不管是电脑版还是手机版都不会出现太大或者太小,无法全屏的问题下面是修改版的代码。<iframe src="//player.bilibili.com/player.html?aid=457514397&bvid=BV1c5411L79v&cid=250662580&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe> <script type="text/javascript"> document.getElementById("spkj").style.height=document.getElementById("spkj").scrollWidth*0.76+"px"; </script>将你要分享的视频里面的aid=后面都需要更改你可以先分享拿到iframe代码里面会有完整的地址,将其替换即可。[alt type="warning"]请将js代码放到合适的位置[/alt]我是放在我主题自定义js代码里面的,不需要添加script标签如果你的一个文章里需要多个bilibili视频的话请添加多个js代码并将spkjid更改为spkj,spkj1,spkj2依此类推,记得iframe标签里面的spkj也需要更改
怎么自适应插入bilibili视频 介绍用过哔哩哔哩的朋友都知道,这个平台视频种类多,最重要的还没有广告,在自己的网站文章中插入B站视频无疑是很不错的选择了。但是呢,直接复制B站的代码粘贴的话,手机端还可以,电脑会很小,对用户不是很友好,像这样: 修改版分享代码插入演示 修改后的分享代码已经实现了自适应,不管是电脑版还是手机版都不会出现太大或者太小,无法全屏的问题下面是修改版的代码。<iframe src="//player.bilibili.com/player.html?aid=457514397&bvid=BV1c5411L79v&cid=250662580&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe> <script type="text/javascript"> document.getElementById("spkj").style.height=document.getElementById("spkj").scrollWidth*0.76+"px"; </script>将你要分享的视频里面的aid=后面都需要更改你可以先分享拿到iframe代码里面会有完整的地址,将其替换即可。[alt type="warning"]请将js代码放到合适的位置[/alt]我是放在我主题自定义js代码里面的,不需要添加script标签如果你的一个文章里需要多个bilibili视频的话请添加多个js代码并将spkjid更改为spkj,spkj1,spkj2依此类推,记得iframe标签里面的spkj也需要更改